1pxのこだわり
みなさん、こんにちわ!
最近、iPhoneの待ち受け画面をとうとう子供の写真にしました。
雁金です。
可愛くて仕方がないです。
そんな事はさておき、最近は皆様のお陰でWEB案件も多数増えていまして、
日々、様々なサイトのデザインが上がって来ます。
私は以前、弊社代表に言われた言葉で非常に印象に残っているものがございます。
それは・・・
『1pxにこだわれ。』
これを聞いた時に、その通りだなと思いました。
この細かな所をこだわらないとプロではないなと感じました。
ここの力をもっと養うべく、何かいいものはないかと調べて見たところ
ゲーム感覚で出来るサイトを発見!!
最近は何でもあるんですねー!
便利な世の中です!
調べた結果面白そうなのが2個あったので
今回はこれをREALWORKS
全員にやってもらおうと企画いたしました!
題して!!
まずは、選んだ2個のゲームの紹介を!

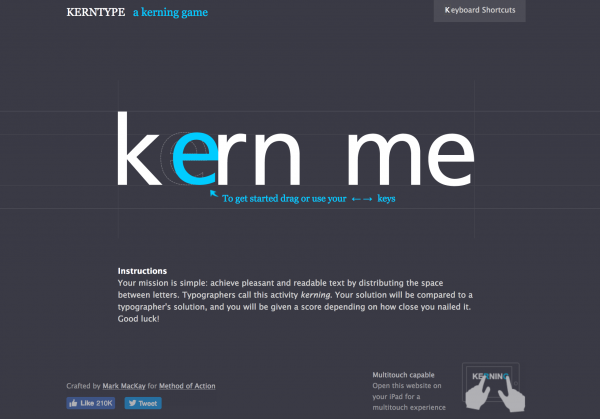
これは表示されている言葉の、「文字と文字の間」のバランスをいかに綺麗に調整できるかというゲーム!
100店満点で全10問、その平均点数が最終結果となります。
Kern Type, the kerning game
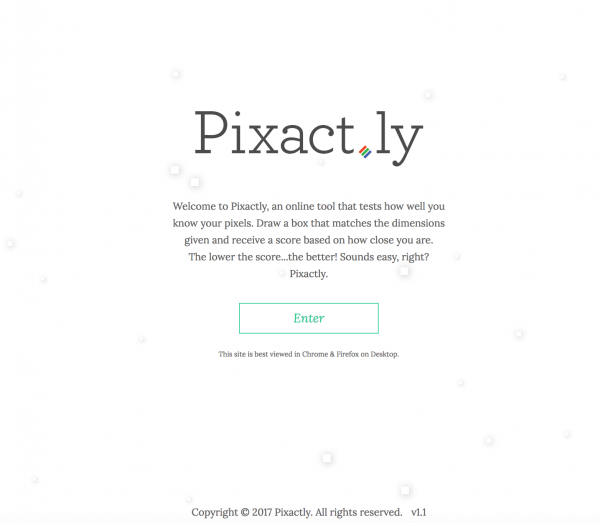
もう一つが

幅と高さが数値で表示されるので、その数値にいかに近いサイズの四角を描けるかというゲーム!
全5問でこちらは数値(誤差)が0に近いほど優秀という判定です。
ちなみに僕のスコアは、
カーニング:平均68 指定されたピクセルボックスを描く:合計誤差343
でした・・・・
どうだい?
すごいかどうか、しょぼいかどうかも分かりづらいだろう??
この数字ね
めっちゃショボいですからー!!!!(波田陽区さんお久し振りです)
まぁ、俺まだ本気出してませんから・・・
えぇ・・・
という事で、全員にやっていただきました!
まずは、リアルワークスチーフ武中さん!
ここはチーフの意地を見せて欲しい!

カーニング:平均91点
でたー!!いきなりの高得点でたー!
10問中6問100点だして来るやつでたー!!!!
そして二つ目のゲームは…..
指定されたピクセルボックスを描く:合計誤差468
いや、テンションの差!!!w
ちなみにこのあと「ルール間違えて理解してたからもっかいやらして」と再チャレンジしてましたが
まさかの合計誤差469。
2回やって1しか誤差出ない時点である意味正確さ異常。w
ただ、カーニングの点数はREALWORKS1位でした!!
満点も数回叩き出す所はさすがチーフゥゥゥ♪
次に、三橋さん!
なんでもかんでも数値入力でデザインを組み上げたがることから得た異名
「数チャー」
その異名はここでも発揮できるのか?!
カーニング:平均82点
このドヤ顔である。
そして二つ目のゲームは…..
指定されたピクセルボックスを描く:合計誤差306点
どちらのゲームも平均以上!
全体的にバランスがいいですね!さすが数字で合わす男、三橋さん!
続いては期待の新星、陳さん!
SPデザインを組み上げるスピードが異常と言われる彼女。どれほどのスキルを持っているか。
カーニング:平均68点
カーニングはもう少し点数欲しかったですね!
僕も68点ですけどね!
そして二つ目のゲームは….
指定されたピクセルボックスを描く:合計誤差352点
おー!
ボックスの方はチーフに勝ってるからいいよ!
頑張ったからいいよ!
まー、僕の方が点数上ですがね・・・
うんうん・・・・
次に、南さん!
現在デザイン勉強中!普段の勉強の成果をここで見せて欲しい!
カーニング:平均68点
また68点かい!
俺と一緒!!!
そして二つ目のゲームは….
指定されたピクセルボックスを描く:合計誤差254点
まーまーかな・・・
俺よりもいいかもね・・・
うん・・でも俺まだ本気出してないからね・・・
いやーみんな
なんだかんだそこまでハイスペックではない感じですねー。
どうなんでしょうねぇ会社としてー。汗
ということでそろそろ登場してもらいましょうか!
最後に、真打登場!
DAIHYO HIRA_NO!
きたぜきたぜきたゼィー!!!
僕がこのブログを書いたきっかけ!
1pxのこだわりをここで見せつけて欲しい!
この人にREALWORKSの命運は託されたー!!!
カーニング:平均66点
ひっく。
最下位やないか!!!なんで恥ずかしそうな笑顔やねん!!いや確かに恥ずかしい結果やけど!!
おいおい・・・どうなってんだ!代表!!嘘だと言ってくれ!
そして二つ目のゲーム….
さっきまでのは文字と文字の間
むしろ本来のピクセルへのこだわりという意味では
こちらのゲームの方が大事なハズです!!
頼みますよー!!社長〜!!!
指定されたピクセルボックスを描く:合計誤差551点
誤差でっか。
いやこっちも最下位!!
なにが1pxにこだわれや!かっこ悪!!!
これは、ゲーム始める前に僕が放った一言
『平野さん、出来れば満点でお願いします・・』
これが逆にプレッシャーになったのか?!
逆にオチついてもうたわ・・・

いかがでしたか?
REALWORKSではこのような結果でございました
まぁ所詮はゲームなんでね。
これがデザイナーのレベルときちんと比例するかっていうとそれは別の話でね。。。えぇ。
けどゲーム感覚で気軽に学ぶことが出来るのは、お手軽でいいですよね!
他にもフォントやカラーやコーディング系など結構他のものもあったので、
興味のある方は一度調べてみてはいかがでしょうか?
駆け出しデザイナーさんなんかは、結構いい勉強になるかもしれませんしね!
けれど、事実この1pxにこだわる事で、文字がみやすくなったり、余白が綺麗に見えたり、
全体のバランスがよくなったりするのは本当です。
そしてデザイン上級者の方になればなるほど、
ここへのこだわりをしっかり持って作成していると思います。
だからみなさん!
我々デザイナーが「ここはあと2px下げたい」「あと1px大きくして」などと言い出しても
『めんどくせぇ』なんて言わずに、ぜひ一緒にいいものを作り上げる気持ちで
ともに1pxにこだわっていただけると幸いです☆
ってことで
REALWORKSは今後も1pxにこだわりデザインをおこなって参りますので、
何卒、よろしくお願いいたします!

WEBデザイナー