簡単ワードプレスレシピ♪
皆さん、裸で銃を撃った事ありますか?
私、あります。
雁金です。
雁金です。
先日、弊社代表を危うく射抜いてしまう所でした。
とまぁ・・・冗談はさておき!
大好評頂いております!このREALWORKSブログ!
更新を心待ちにしてる方も大多数と聞いております!
・・・多分
弊社のブログ(ホームページ)は、WP(ワードプレス)というCMS(ブログシステム)を導入し構築しております。
よくわからん!という方に簡単にご説明いたしますと、アメブロやライブドアなどのブログと同じ感じと言えばわかりやすいでしょうか?
ブログを書くのに管理画面から新規投稿でブログを書いてアップすればHPに表示される。
便利ですねぇ♪素晴らしい!
私はWEBデザイナーなのでHPを構築する事も多々ありまして、このWPを触る機会も多いのです。はい。今回はそれ故に起きてしまった出来事です。
数日前・・・
雁金「あ!三橋さんブログ書いてるんですねぇ!先日の撮影のですね!いいじゃないですか!」
三橋「そうなんです!いい写真がいっぱい撮れましたし、僕も凄い勉強になったのでこれをブログで伝えたいなと思いまして。」
雁金「おお!タイトルの画像とかも作成してるんですね〜!僕はCSSでタイトルとかの装飾やっちゃうので!勉強になるな〜!」
三橋「でもこれ画像によっては気をつけないといけない時があるんです!PCの閲覧の時はいけてても、SPで見た場合、画像が凄く小さくなって見辛かったりするんで調整が大変なんです。WPって雁金さんがやってるCSS?ですか、それを登録して簡単に出来たりするんですよね?!」
雁金「・・・えぇ、できますが・・・」
雁金「・・・」
先日・・・
雁金「あ!武中さんブログ書いてるんですねぇ!さすがブログ番長ーぅ!今回も大反響お願いしますよっ!」
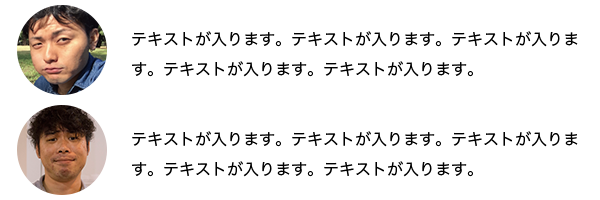
武中「ずっとブログを書いてると今までと違ったレイアウトとかもしてみたいんですけどね・・・写真を横にしてテキスト右とか、そうすれば人が話しをしてるようにみえたりするじゃないですか!たとえばこんな感じ!」
雁金「さすがブログ番長ーぅ!素晴らしい!!」
武中「そういうのって、なんか簡単にボタン一つで出来たりしません?」
雁金「え・・・方法はありますが・・・」
雁金「・・・」
むぅ・・・この忙しい時期に、時間を捻出できるのか・・・
雁金「ひ・・ひ・・平野さーん!!!!!!!!!!!」
雁金「わかりましたよ!やります!やりますよ!カスタムしますよ!」
という事でワードプレスのカスタムをする事になりましたよっと。
まずは、どうカスタムすれば皆さんが使いやすくなるかと考えた時・・・
記事作成の時に良く使うコードや文字・文章などの定型文をボタン1つで入力できるようになれば便利なんじゃないかという答えにたどり着きました。
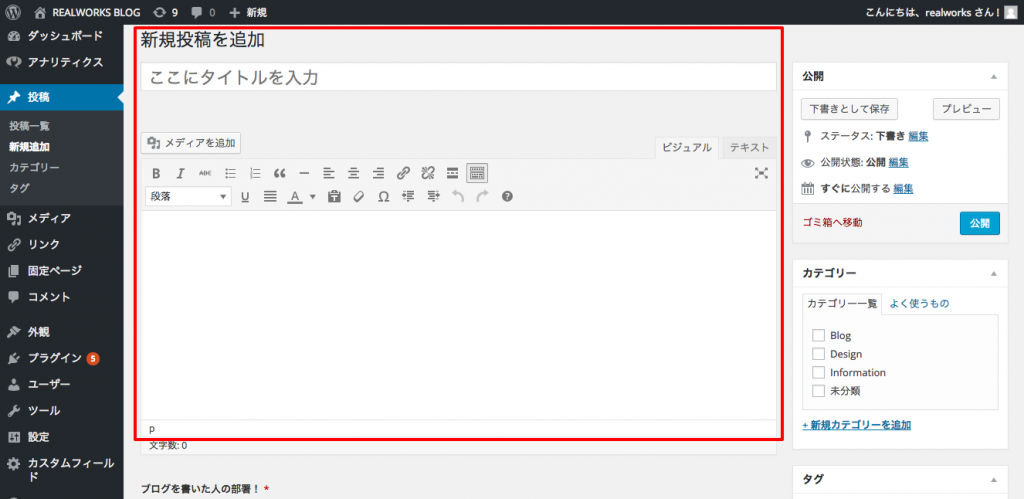
まず、全くワードプレスを知らない方もいらっしゃると思うのでワードプレスで記事を書くページをお見せいたします。
ここにタイトルと内容を入力して公開ボタンをクリック!いつもこれで公開しております。で今回先に、僕が行ったカスタム後の記事を書くページも見せておきます!
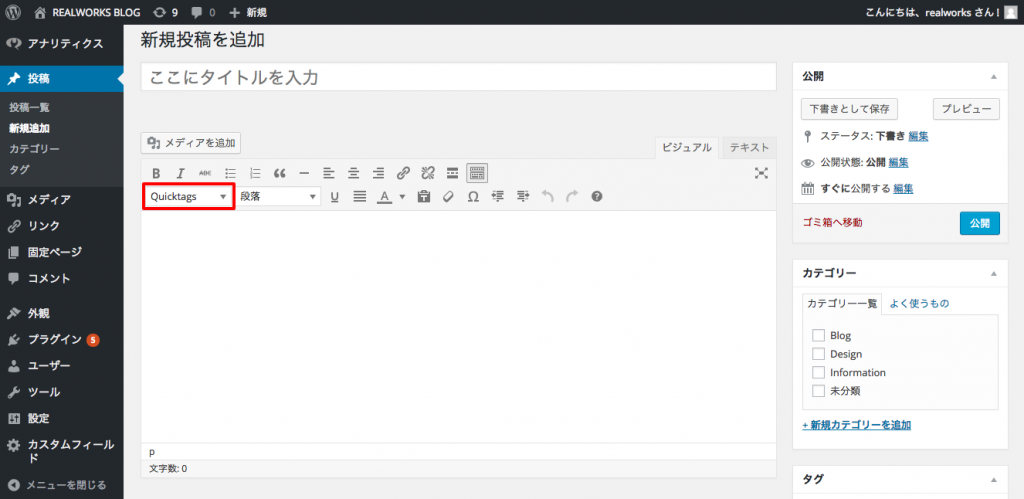
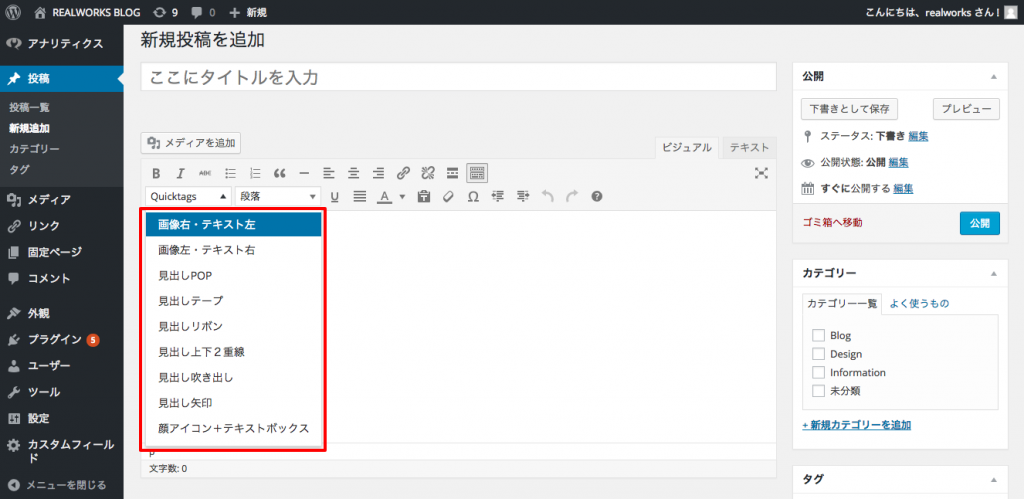
はい!この赤い枠の部分Quicktagsというボックスが増えています!
こちらクリック!
はい!ズラッと項目が出てきましたね。
【画像右・テキスト左】【見出し】【顔アイコン+テキスト】など・・・
こちら一つ一つによく使いそうなタグ等を僕が登録しました。
これを選んでクリックすればそれが表示されるというものでございます。
現在、リアルタイムでカスタムしながらブログを書くという暴挙に出ている訳ですが
僕の行った手順を簡単に説明しまーす♪
まず【AddQuicktag】というプラグインを導入!!!!!!!
の前に、まずプラグインとは何ぞやとなると思いますが、簡単に言うと機能です。
で今回追加するのがAddQuicktagです。何ができるかと言いますと、良く使うコードや文字・文章などの定型文をボタン1つで入力できるように出来るという・・・まさに僕がやろうとしてた事出来るものでした!では早速ダウンロード!
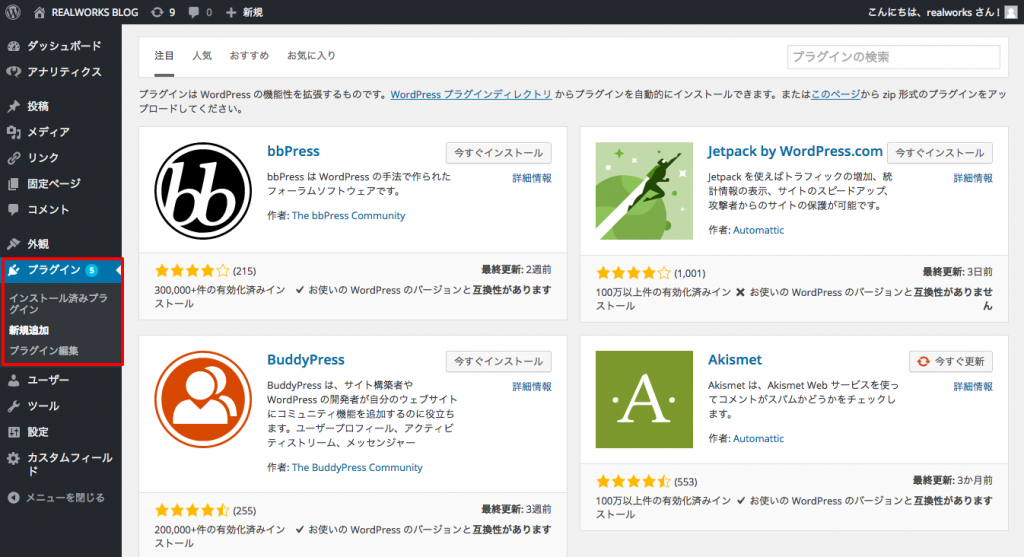
WPの管理画面の左メニューの赤く囲った部分の新規追加をクリックするとこの画面になります。
次に右上の付近の青く囲った部分で検索可能です!今回入れたいものがわかってますので名前【AddQuicktag】で検索!お目当ての物が出てきましたら、【今すぐインストール】というボタンがありますので、そこをクリックするとダウンロードが開始します。その後機能を有効化するか聞かれますので有効化して下さい。これで機能が追加されました。簡単便利だぜ!こんちくしょー!
続きまして追加したAddQuicktagの設定です。
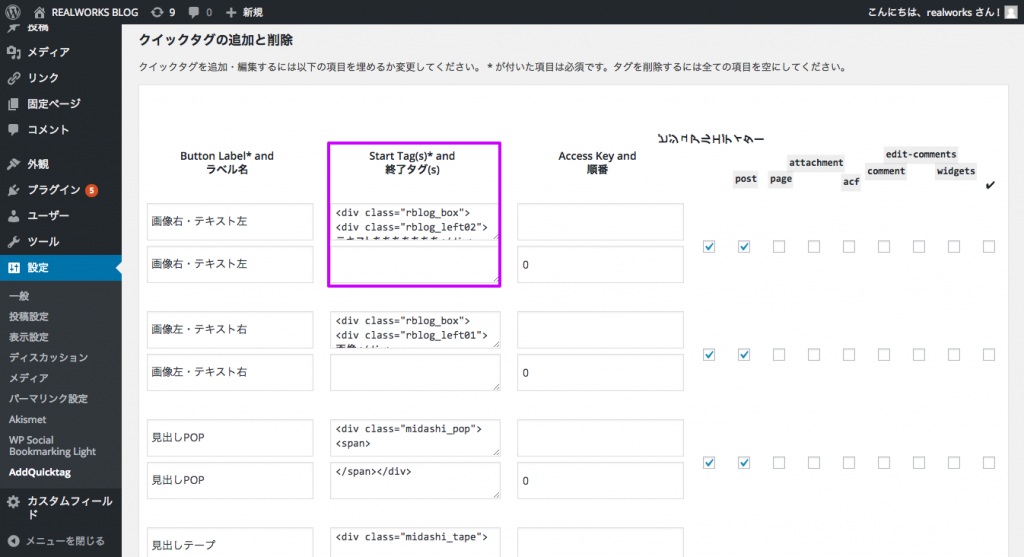
管理画面左メニューの設定部分にAddQuicktagが増えています。(赤で囲ってる部分です)こちらをクリックするとこの設定画面になります。
青色で囲っている部分にボタンに表示される名前を入力します。ここに登録した文言が先ほどお見せしたズラッと並んでた部分に表示されます。
ちなみに僕は、【見出し〜】や【画像右+テキスト左】などで登録!どんな物を登録してるのかが解る名前がいいですね。
次に紫色で囲った部分ですが、名前をつけたボタンをクリックした時に内容として表示するものを登録します!
ソースはもちろん、挨拶文のテキストや決まり文句等、ブログを書く際に良く使うものを登録しましょう。
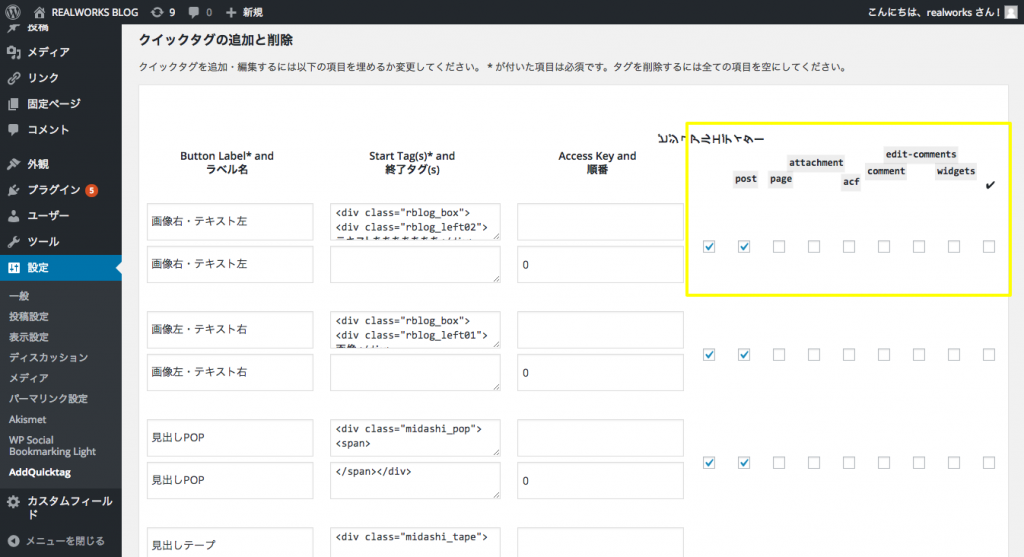
そして最後右側の黄色で囲った部分はこの機能をどこで使うかという部分なのですが、わからなければ全部にチェックを入れても問題ないと思います。
これで設定は完了です。
上記のレイアウトは、僕が登録した【顔アイコン+テキストボックス】というものをクリックすれば出てくるようになっております。
クリックすると登録されたソースが表示されます。
<div class="rblog_talk_box"> <div class="rblog_human_pic">顔アイコン画像</div> <div class="rblog_human_text">テキストあああああ</div> </div>
顔アイコン画像の中に写真を入れて、テキスト部分を変えれば上記のようなレイアウトになります。
いかがでしたか?
今回、簡単ではございましたがプラグインを使いカスタムを行ってみました。
初めは大変ですが、何事もチャレンジです!慣れればそこまで難しくないと思います。
僕のカスタムもやっと終わりそうです。長かったーー!
ですが、これで少しは皆さんの手間もなくなると思えば!!!
カタカタ・・・・
カタカタ・・・・
・・・・
・・・・マジかよ

WEBデザイナー